Pilih Jenis Banner: Slider atau Grid


Banner yang dimaksud adalah kumpulan gambar besar yang ada di atas halaman, tepat di bawah header. Banner ini hanya muncul di halaman utama (homepage). Jadi akan otomatis hilang saat di halaman post, page, pencarian, atau label.
Fitur memilih banner sudah ada sejak v2.3 (11 Februari 2019). Apa aja sih pilihannya?
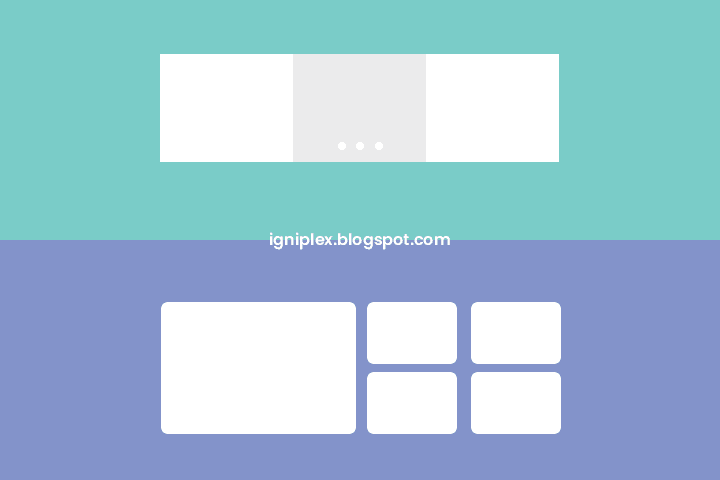
Slider
Seperti namanya, banner akan berbentuk slider yang bisa digeser.

PRO:
Tampilan lebih menarik karena gambar akan bergeser-geser otomatis. Di versi mobile bisa digeser menggunakan jari (swipe).
KONTRA:
Saat dilakukan testing di situs web.dev dan PageSpeed Insights, nilai blog akan turun sebanyak 3 sampai 5 poin pada kategori Best Practices dan Performance. Saya tidak menemukan penurunan skor di situs GTmetrix dan Pingdom.
Ini hal yang wajar mengingat slider memerlukan jQuery. Saya pribadi tidak memusingkan hal ini. Nilai dari situs pengecek performa blog tidak mutlak menentukan kecepatan. Poin-poin penilaian yang ada memang harus diperhatikan, tapi tidak lantas wajib diperbaiki semuanya jika dirasa tidak perlu.
Kalau sanggup, tentu sangat bagus jika dilakukan perbaikan. Tapi kalau tidak bisa pun tidak apa. Contohnya slider ini. Saya menggunakan bantuan plugin jQuery bernama Owl Carousel. untuk membuatnya, yang mana script bawaan dari sananya ya memang begitu. Yang penting kecepatan asli blog saat dibuka di browser tetap ngebut. Dan lagian, toh cuma turun 3-5 poin doang.
Grid
Tampilannya kotak-kotak. Satu berukuran besar dan sisanya kecil-kecil.

PRO:
Nilai kecepatan blog akan tinggi saat dicek di web.dev
KONTRA:
Tidak ada sih. Hanya saja tampilannya cuma kotak-kotak. Menurut beberapa orang tampilan ini kurang atraktif. Bagi saya yang menganut prinsip kesederhanaan, tampilan ini tetap bagus. Jadi kembali pada selera masing-masing.
Bagaimana Cara Mengubahnya?
Kode yang harus diganti sangat pendek. Ada kode seperti ini:
slider: {
pakai: true,- Jika nilai
true: slider. - Jika nilai
false: grid.
Tidak Suka Keduanya?
Tinggal hapus saja. Caranya pun tidak repot. Bisa dilakukan melalui widget di Layout (Tata Letak) tanpa perlu mengedit langsung kode HTML.
Penjelasan lengkap tersedia di member area yang hanya bisa diakses oleh orang yang sudah membeli Igniplex.










